WMA
- Ongoing Project
WMA Montessori is one of the largest daycares (0-6 yrs) in Metro Vancouver. Located in a newly-developed residential tower in the bustling Metrotown area in the centre of Burnaby, WMA offers an enrolment capacity of 200 students with its top-of-the-line facility, environment and equipment. WMA further boasts an education philosophy true to its Montessori origin, which is meticulously maintained by its 20+ locally certified staff. Taking an extra step from the average daycare experience, WMA provides fun language, maths, cultural and social activities to broaden the learning horizon of its students.
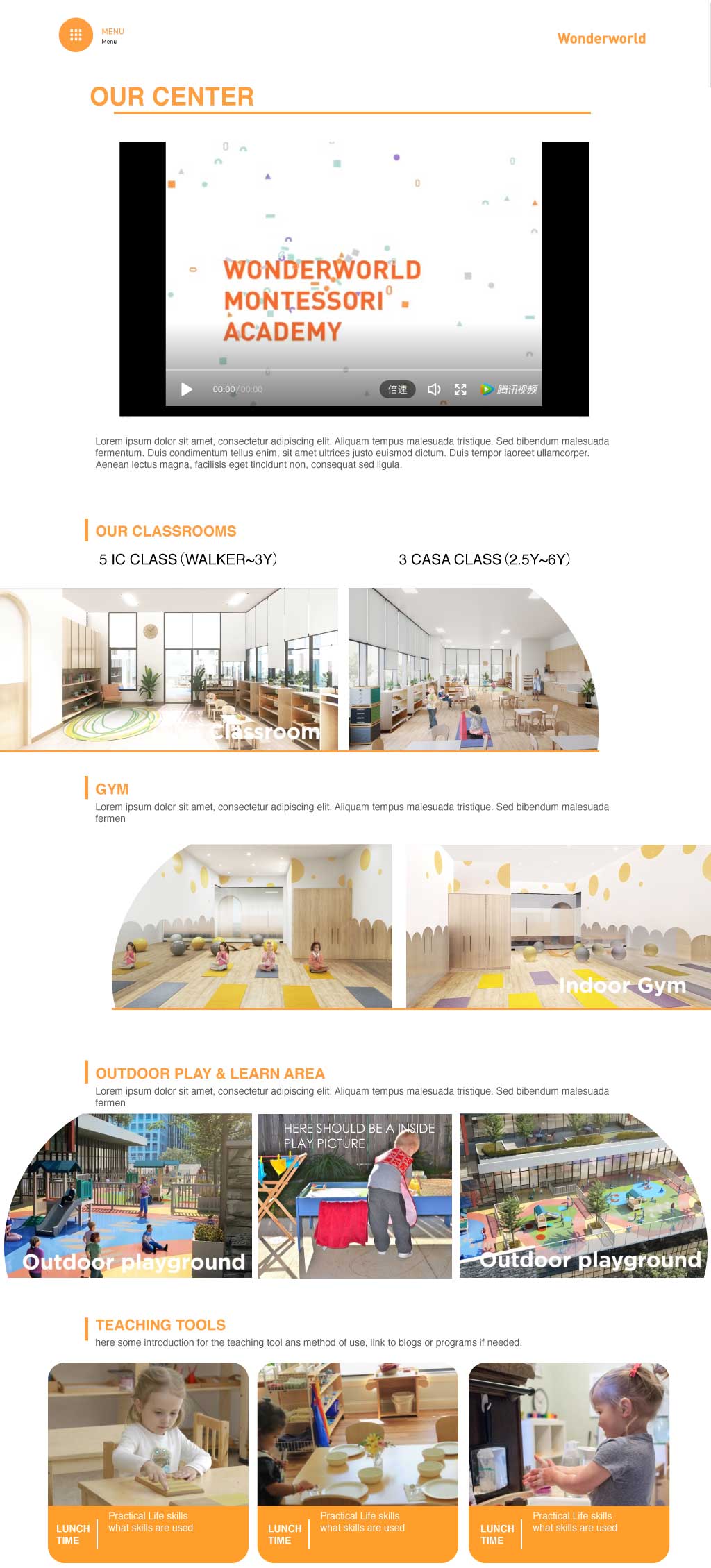
Even before the completion of their facility, the owners of WMA urgently required enhanced aesthetic and SEO solutions to improve the effectiveness of their original website. In short, the web redesign & redevelopment project brought a 280% increase in traffic, while earning 500+ high-quality leads in the first two months since coming online. The project also streamlined the engagement process by building an embedded registration and automatic response system. The main tools of the project were WordPress plugins: CSS Hero, Elementor and Fluent Forms. The aesthetic elements were also massively improved with new visual designs that truly captured the spirit of the business.